After you've completed these steps for body design, appearance decoration and other settings, you'll come to the last step - Release. Before release, a form is in the status of Unreleased, like a draft not available to the outside world. Clicking the "Release Now" button, you can release the form and get its visit link, which can be shared and posted to any place you want to collect information.

Form Link & Share It

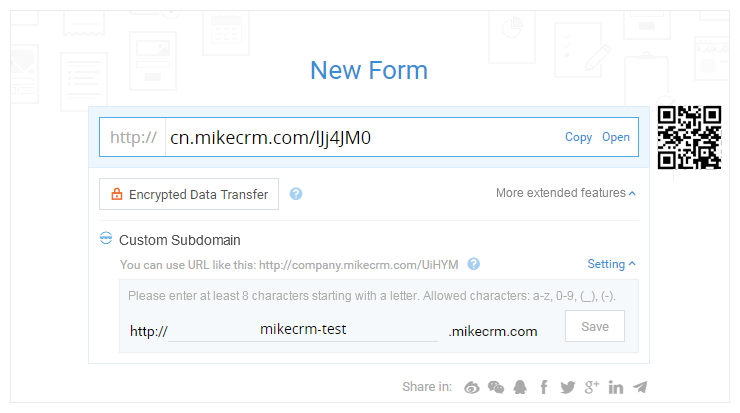
A visit link of a form can be generated after you release the form. We all know that different forms must have different links, but will the link for one form always keep the same? The answer is Yes. The form link for one form keeps unchanged even if you have modified the form content and settings after its release. Besides, people can visit the link to fill in and submit your form no matter which devices and browsers they use.
You may click the "Copy" icon to copy the link and conveniently share it with others, or click the "Open" icon to visit the form directly. Next to the two icons, there is a QR code which is generated from the form visit link. Scanning it with phones, people can directly visit your form.
We'll publish more articles to go details about how to use the link in marketing campaigns and visiting channel analytics.
We also provide you with the quick clicks to share the form into the main SNS platforms, such as Facebook, Twitter, Google+, and Linkin.
Share Settings
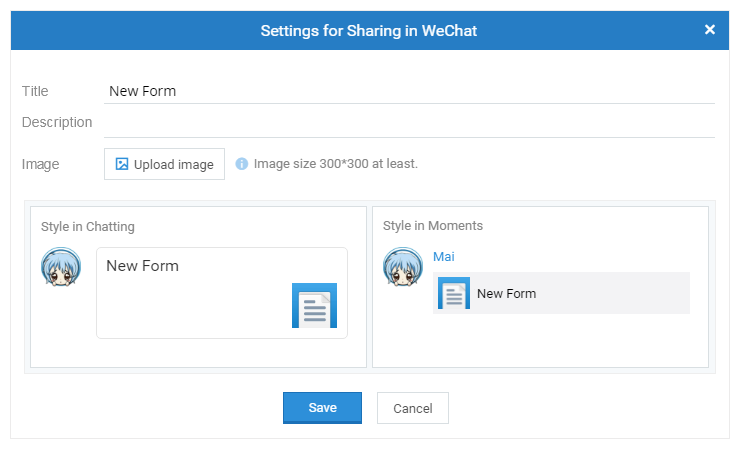
By configuring Settings for Sharing in WeChat, you may customize the thumbnail and text to be displayed when the form is shared in WeChat. Here's the procedure: click "Settings for Sharing in WeChat", modify the displayed title, description and thumbnail according to prompts, and save the changes. Please note, without the customization, WeChat will capture and display the sharing text and thumbnail based on its default rules.

Embedded to webpages
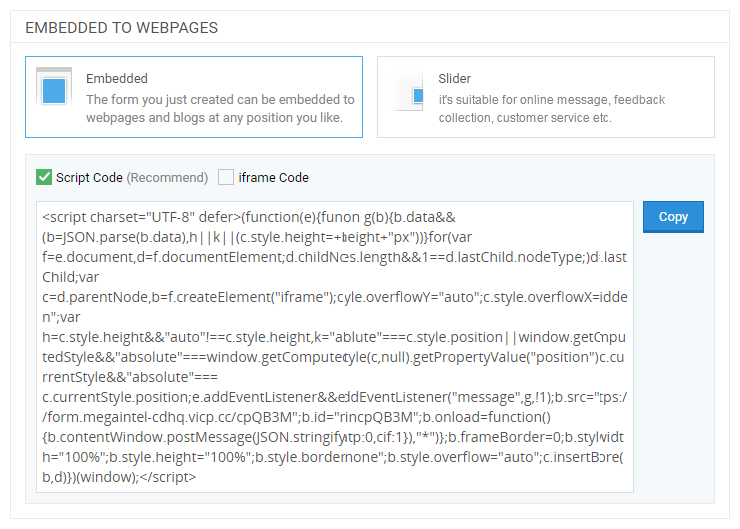
You only need to have some basic knowledge to embed a form in your website or blog. we have already prepared embedded codes so that you just need to copy and paste them into HTML of your webpage or blog. Then the form will be displayed at the corresponding place.
There are two embedded styles: Embedded and Slider.

Embedded: it works like embedding an image into your webpage and an embedded form becomes part of the page. There are two code models to choose from: Script codes and iframe codes. Script codes are recommended because of its better compatibility.
Slider: this method creates a floating button at the lower right corner of your page and people can click the button to view the form in a new page. By default, the button is labelled with "View Form", and you can change the text as you like.
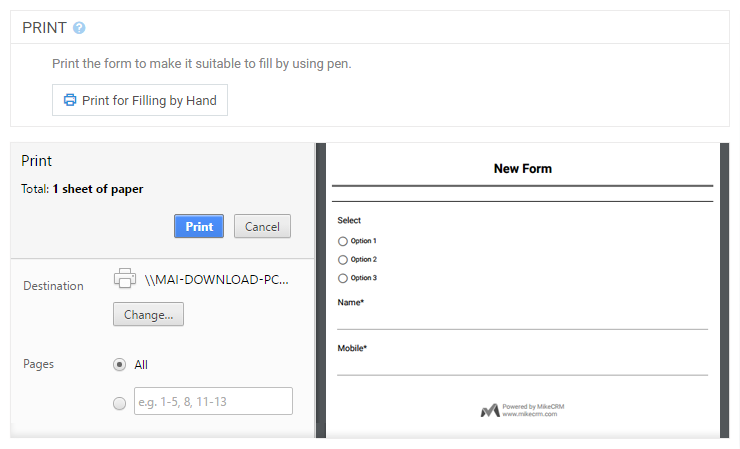
Clicking the "Print" button, you can print out the form.

To improve the offline filling-in conveniently of the form, we optimize the styles of some widgets when they are printed. In this way, the form printed will not simply be the webpage you have viewed, but be a form suitable for filling in by hand. We could expect that it might be more convenient to use MikeCRM to design paper research forms in the future.
Form Design Workflow:
① Header ② Content ③ Appearance ④ After Submit ⑤ Global Settings ⑥ Release